
From WebExpo 2024, Adam Cironis, head of information systems at the National Museum, delivered “Lessons from launching an AR app at the National Museum in Prague”. His talk shed light on the development and deployment of the mobile application, “National Museum in your pocket,” which leverages augmented reality (AR) to significantly enhance the visitor experience.

Addressing core challenges with innovative solutions
Adam began by identifying the primary challenges faced by the museum. For “a space that was larger than 30,000 square meters, which is a lot”, the National Museum comprises both historical and modern buildings. Visitors frequently found themselves disoriented within the expansive space, underscoring the necessity for a robust wayfinding solution.
Moreover, scalability was a pressing concern. A tour group could be no larger than 20 or 30 people; the guide just couldn’t be heard. With wayfinding and audio guides as the key opportunities, the foundational features were identified, but beyond that, ticketing was identified as a key requirement. This rounds out three features needing to be digitised, but the killer AR feature is really what separates this from a digital transformation project.
The fin whale: A landmark in augmented reality
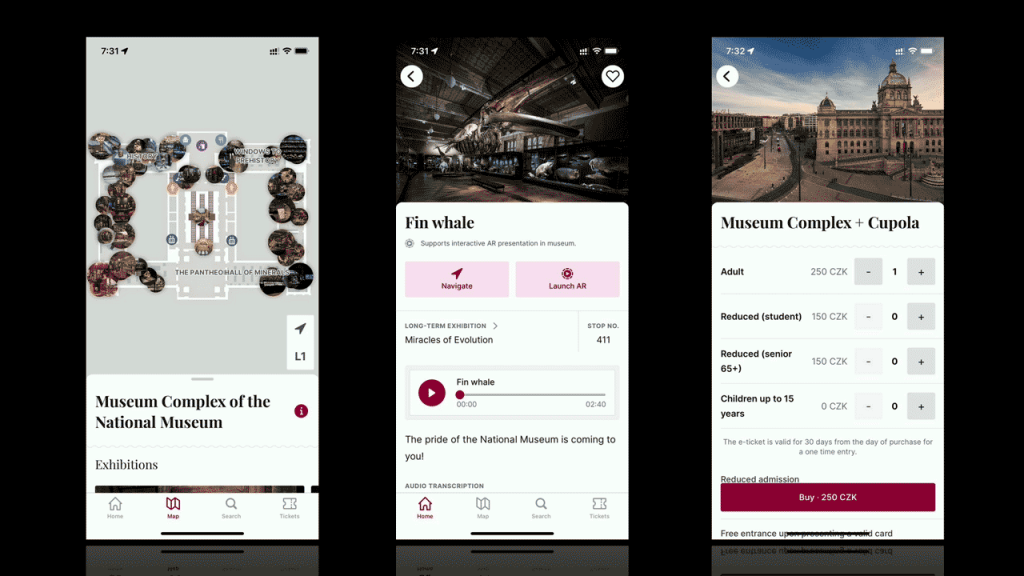
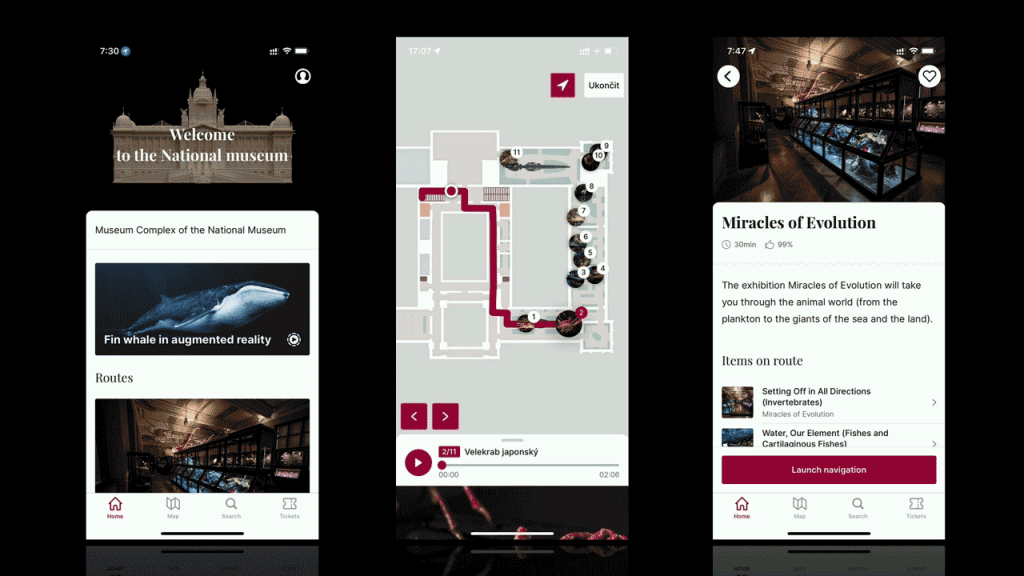
The fin whale AR experience has become a major attraction at the museum. This installation represents an early adoption of AR technology on a significant scale and has garnered multiple awards for its innovation and impact.
“The fin whale in augmented reality is not just an exhibit; it’s an immersive experience that brings marine biology to life,” Adam noted. Utilising Google Cloud Anchors, the team placed detailed 3D models of the fin whale permanently within the museum space. Visitors can interact with the whale through their smartphones, viewing intricate details such as muscle structures and skin layers. This level of interactivity not only enhances engagement but also provides educational value, making complex biological concepts accessible and fascinating.
The sheer size of the installation required meticulous planning and execution. Using a combination of Bluetooth beacons and visual anchors, visitors can easily locate and interact with the fin whale exhibit. The integration of AR with the museum’s physical space exemplifies how technology can bridge the gap between historical artefacts and modern educational tools.
Navigating the tender process with strategic insight
Launching such a comprehensive app within a public institution required navigating the complexities of public tendering.
“We are an institution that belongs under the Ministry of Culture. So we need to tender everything,” Adam explained.
The initial (and failed) tender focused solely on the lowest bid, which proved inadequate for the project’s IT development needs. Recognising this, the team cancelled the first tender and conducted a second round with balanced evaluation criteria—50% bid price and 50% qualitative factors assessed by an expert committee.

“This approach ensured the selection of a capable development partner,” Adam emphasised. The involvement of professionals from manGoweb, STRV, Slevomat, and UX designers was instrumental in evaluating the bids effectively. This balanced tender process not only secured a high-quality development partner but also ensured that the project met its technical and creative requirements.
Functions alongside AR
Beyond the core navigation and audio guide features, the app integrates several additional technological advancements. The indoor navigation system relies on over 1,000 Bluetooth beacons, cleverly disguised to maintain the museum’s aesthetic integrity. These beacons not only facilitate precise triangulation for visitor positioning but also double as Wi-Fi distribution points. The team’s innovative use of spray paints to camouflage the beacons ensures that technology seamlessly blends with the exhibits.
Industry and real-user feedback
The app has achieved significant success, boasting over 150,000 downloads and consistently high ratings. User engagement metrics are impressive, with over 300,000 audio tracks listened to and 3,000 positive feedbacks. The app encourages meaningful interaction, allowing users to rate routes only after engaging with them for a substantial duration, ensuring feedback is both reliable and constructive.
The National Museum’s app is not only a technological triumph but also a recognised innovation on an international scale. “The project was actually the first project of such scale of augmented reality in EMEA,” Adam shared. The app has received several prestigious awards, including the Red Dot for brand communication and recognition from IDC, which facilitated an international presentation in Singapore. These accolades underscore the app’s impact and the museum’s pioneering role in digital transformation.

Throughout the development process, the team encountered and overcame numerous challenges. Adam emphasised the importance of practical testing over theoretical planning. “Developers have all the time something more important than writing the docs,” he advised, stressing the need to validate functionalities through real-world use. Additionally, understanding user behaviour was crucial. The team discovered that attention spans dwindle after 90 seconds, leading to the optimisation of audio guide content to maintain engagement.
A blueprint for modern museums
Adam’s presentation at WebExpo illustrated the National Museum in Prague’s successful integration of augmented reality to enrich the visitor experience. By addressing navigation challenges, scaling educational outreach, and embracing modern technology, the museum has set a benchmark for digital transformation in cultural institutions. The lessons learned and the innovative solutions implemented serve as a valuable blueprint for other museums seeking to enhance their engagement through technology.
For a more detailed understanding of the app’s development and functionalities, you can watch the video recording of Adam Cironis’s presentation and view the accompanying slides below.

