
Behind the scenes at WebExpo HQ, we try to experiment with the tools and techniques talked (or to be talked) about on the WebExpo stage. And this new Google tool has been getting a bit of buzz; NotebookLM.
We’re still getting acquainted with NotebookLM, but it has already proven to be an enjoyable tool to experiment with. Are you familiar with it? Here’s how Google describes it:
“The ultimate tool for understanding the information that matters most to you, built with Gemini 2.0. Your Personalized AI Research Assistant”.
But what does that mean? Like many of these tools, it’s really about jumping in and start using it.
For us, this is a common scenario. Someone sends us a DM with something like this:
- “I’m a React developer, just wondering what’s on the line-up?”
- “What design focused talks are good for UXers?”.
How does NotebookLM manage this? First up, we need to get WebExpo data in, and this is where I feel it’s a little simpler than OpenAI’s approach with custom GPTs. We’ve got a little URL flag to add to sessions (?feature=markdown if you’re curious) on our website where content is served as MD format, so this streamlines copy for LLM integrations. Once we have that, we collate the pages to a source file for NotebookLM. Once it’s in, we can chat away.
Prompt 1: I’m a React developer, just wondering what’s on the line-up?
There are several sessions at WebExpo 2025 that may be of interest to you as a React developer.
Here’s a breakdown of relevant talks and workshops:
- Premium Workshop: React in patterns: This full-day workshop on May 30th, led by Krasimir Tsonev, will cover advanced React concepts such as data flow, custom hooks, dependency injection, styling and design systems, asynchronous handling, state management, routing, server-side rendering, and testing.
- Free Workshop: React Compiler in action!: This free workshop, led by Martin Krištof, will explore how the React Compiler operates, how to integrate it into existing projects, and measure its impact.
- Conquering React concurrency: This talk by Ariel Shulman will delve into React’s concurrent model, explaining how it works, what problems it solves, and how server-side rendering fits in.
- 20+ years on the web development rollercoaster: Krasimir Tsonev will take you on a journey through the history of web development, revisiting pivotal events and comparing them to the current state of web development, including React.
- Building amazing front-end projects with Gemma: A state-of-the-art open model: Teresa Wu will discuss Google’s new family of open-source AI models, Gemma, and how to use them in front-end projects.
- Future-proof your UI: Building with Web Components: Darko Bozhinovski will share insights on adopting Web Components, specifically how SolidJS compiles to Web Components.
- Supercharge web UX with view transitions!: Bramus Van Damme will discuss using the View Transitions API to create seamless, native-like experiences in web apps.
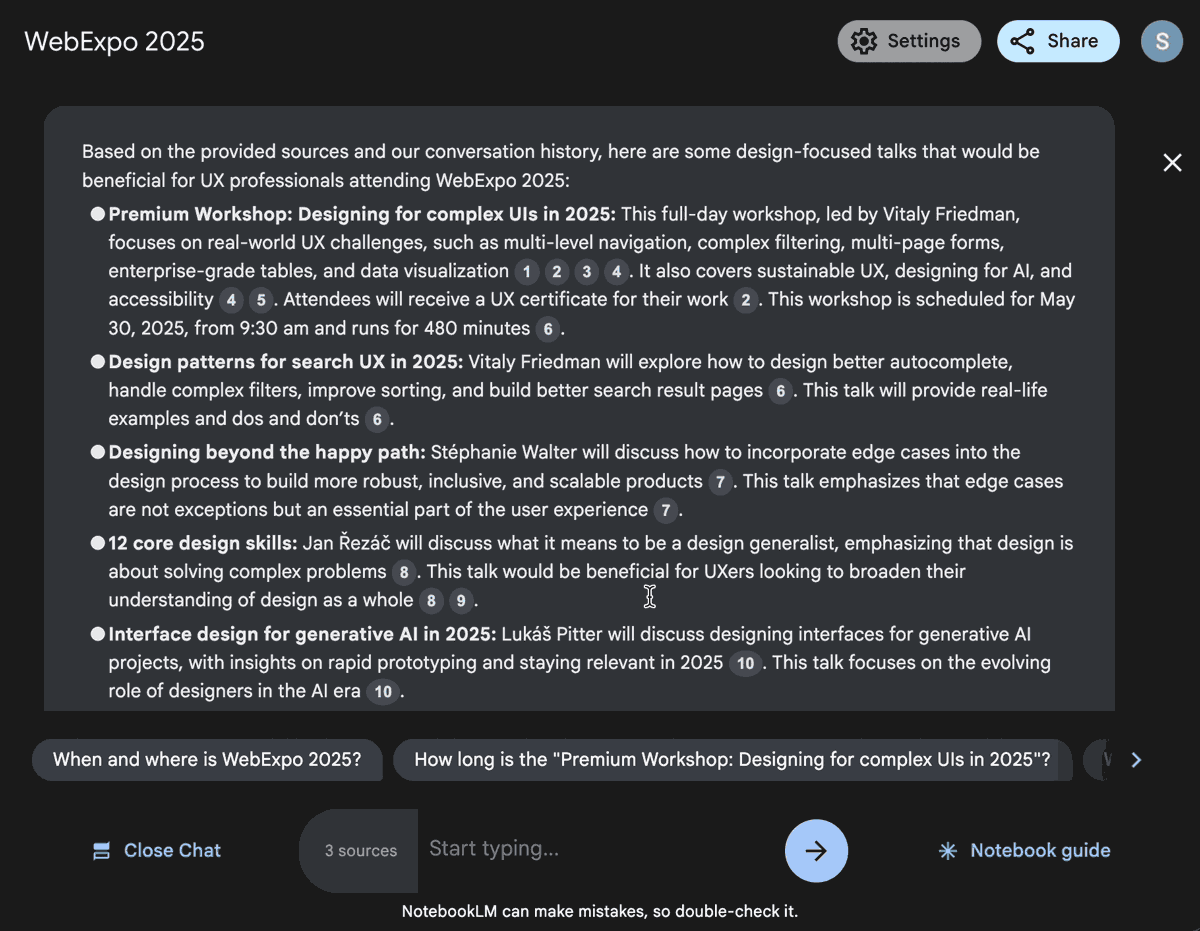
Prompt 2: What design focused talks are good for UXers?

So the chat is pretty neat, but that’s not all. NotebookLM has got a few tricks up its sleeve, including the ability to have a ‘podcast style chat’, where the source material is discussed in a lot of detail. Unsure if this is too cringy and in the uncanny valley, but the audio discussion is certainly a talking point. Here’s a little demo… And yes, it’s a bit long!
While it might be a bit off the mark at some points, it’s certainly an unusual way to ‘absorb’ content or ideas, which are based around my own source inputs. That in itself is food for thought.
Other than that, it’s a really fun way to engage with content by listening or chatting and it’s worth a bit of a play.
If you want to play for yourself, you’ll need some data. Feel free to play with the markdown data we’ve used here – it’s up on Github.

